защо получавам това:
не ми даде да извикам функцията, като затворих къдравите скоби и ми изписа това.
защо получавам това:
не ми даде да извикам функцията, като затворих къдравите скоби и ми изписа това.
Надявам се да съм помогнал и успех!
Здравей,

След като напишеш функцията трябва да я извикаш. В твоя случай, функцията се извиква по следния начин:
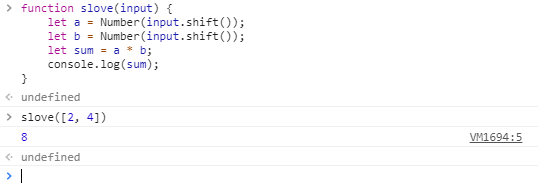
slove([2, 4]) - така a = 2, b = 4, sum = 8.
slove([“2”, “4”]) - аналогично на горния ред.
Поздрави,
ми пиша функацията:
function solve(input){
let a = Number(input.shift());
let b = Number(input.shift());
let sum = a+b;
}
и като премина на нов ред с ентър ми изписва udefined и не мога да правя друго
Ясно. Точно това, което обясних по-горе. Въвеждането на нов ред става с ‘shift+enter’.
С ‘enter’ казваш да се изпълни кода. Undefined е, защото си задала функция, а в същото време не я викаш.
Във VS code среда просто няма да даде нищо.
Ако греша ме поправете.
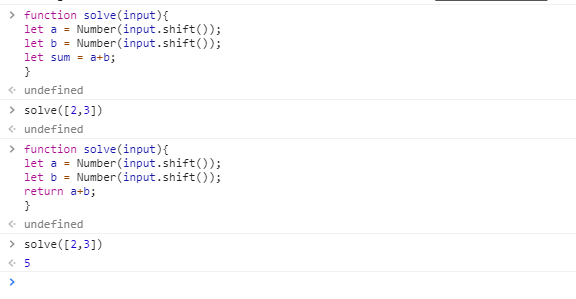
При Chrome изписва undefined, но след това можеш да пишеш, както е видно от приложения screen 
Проблема е, че не ретърнваш нищо.
На мястото на let sum, сложи return и като викаш функцията трябва да ти показва резултата вече 
Но защо просто не използваш console.log()?
Съвет от мен, при декларация на функции не ги декларирай като function(params){} а като const newFunction = function(params) {}, но това в академията ще го говорите! И все пак ако се искаш прочети за function expression. Успех от мен!
Благодаря на всички, оправи се. Не знам защо по-рано не ставаше.